Some wearable items like shirts, jeans, shoes etc. are available in different sizes according to consumer’s requirements. Showing a size chart on related products is a plus point for website owner and customer as well.
Now we would like to describe you steps through which you can add size chart option on product page.
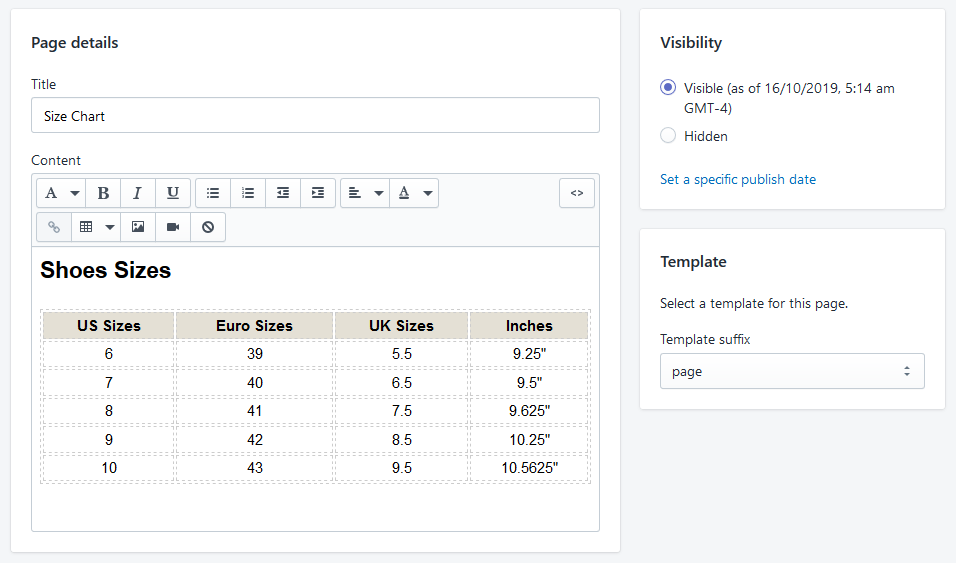
First we will create a size chart page with using below steps:
- Login in your Shopify admin panel
- Go to Online Store > Pages.
- Click Add page.
- Add page title “Size Chart”
- On this page, you can add either a table or an image with the size chart you want to use.
- Set Visibility as “Visible”.
- Click on “Save” button to save this page.

Now we will show the steps to add this size chart to your theme’s product page:
- In Shopify admin panel, go to Online Store > Themes.
- Find Current theme then click Actions > Edit code.
- In the Sections directory, click to open your theme’s product-template.liquid file.
- Now copy and paste the following code to add a size chart button above the Add to cart button:
{% if product.options contains ‘Size’ %}
<a class=”btn size-chart-open-popup” href=”#size-chart”>Size Chart</a>
{% endif %}

- Add the following code to the bottom of the product-template.liquid file:
<div id=”size-chart” class=”mfp-hide”>
{{ pages.size-chart.content }}
</div>
<style>
#size-chart {
border: 2px #555 solid;
background-color: #ffffff;
padding: 10px;
max-width: 500px;
margin-left: auto;
margin-right: auto;
}
</style>
You can adjust this style according to your theme or design.
- Click “Save” button.
- In the Assets directory, click to open theme.js. Add the following code to the bottom of the file:
Click “Save” button and check Size chart popup on product page.
NOTE: Magnific Popup is required for this customization to work. If the size chart isn’t appearing and you are getting error related to Magnific Popup in console then you might need to add extra code to your theme.
1) In the Assets directory, click to open your theme.scss.liquid file, or your timber.scss.liquid file, and add this css to the bottom.
2) Do one of the following:
a) If your theme has a vendor.js file in the Assets directory, open the file and add this code to the bottom.
b) If your theme does not have a vendor.js file in the Assets directory, place this code just above the $(‘.size-chart-open-popup’).magnificPopup code in your theme.js file.
3) Click “Save” button.
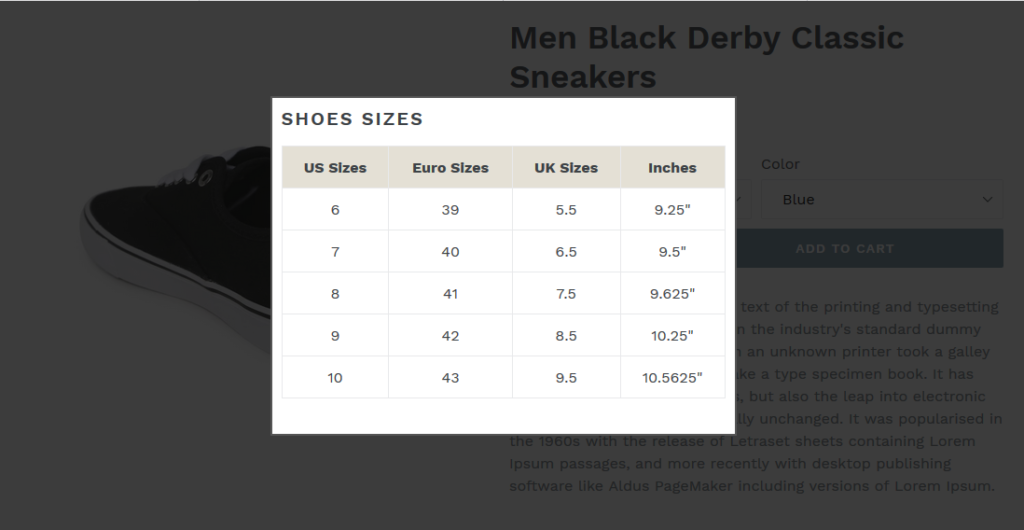
That’s all. Now when customer click on “Size Chart” button then he will see a popup with Size Chart like this.