The Mean stack is a collection of JavaScript-based technologies used for developing web applications. It consists of MongoDB, Express.js, AngularJS (or Angular), and Node.js. Each component plays a specific role in the stack:

MongoDB is a NoSQL database for storing data
Express.js is a web application framework for Node.js
AngularJS (or Angular) is a frontend framework for building user interfaces, Node.js is a runtime environment for server-side JavaScript execution.
Together, these technologies enable developers to create full-stack web applications using a single language, JavaScript, throughout the entire development process.
The MEAN stack is a popular choice for developers because it offers a full-stack JavaScript solution, meaning that JavaScript is used for both the frontend and backend development of web applications. This eliminates the need to switch between different languages for different parts of the application, streamlining the development process and making it more efficient.

The Power of MEAN Stack Components:
The MEAN stack, comprising MongoDB, Express.js, Angular, and Node.js, stands as a potent arsenal for modern web development. Each component plays a pivotal role, seamlessly integrating to deliver dynamic and scalable applications.

MongoDB: The Flexible NoSQL Database
MongoDB is a NoSQL database that stores data in a flexible, JSON-like format called BSON (Binary JSON). It is designed for scalability, high performance, and ease of development. MongoDB is schema-less, meaning that you can store different types of data in the same collection without a predefined schema. It supports dynamic queries, indexing, replication, and sharding, making it suitable for handling large volumes of data and complex data structures in web applications.
Express.js: Streamlining Backend Development
Express.js is a web application framework for Node.js, designed to simplify the process of building server-side applications and APIs. It provides a minimalist and flexible set of features for routing, middleware handling, request and response handling, and template rendering. Express.js allows developers to create scalable and modular web applications by organizing code into routes, middleware functions, and controllers. It integrates seamlessly with Node.js and other libraries, making it a popular choice for building RESTful APIs and web servers.
Angular: The Dynamic Frontend Framework
Angular, originally known as AngularJS, is a frontend framework developed by Google for building dynamic and interactive user interfaces in web applications. It follows the MVC (Model-View-Controller) architecture and provides features like data binding, dependency injection, templating, and component-based development. Angular simplifies frontend development by providing tools for managing application state, handling user input, routing, and communicating with backend services via HTTP. It also includes features for form validation, animations, and testing, making it a comprehensive framework for building modern web applications.
Node.js: Enabling Scalable Server-Side Solutions
Node.js is a runtime environment that allows developers to run JavaScript code on the server side. It uses the V8 JavaScript engine from Google Chrome and provides an event-driven, non-blocking I/O model that enables asynchronous programming. Node.js is highly scalable, efficient, and lightweight, making it suitable for building real-time applications, APIs, and server-side logic. It comes with a built-in package manager called npm (Node Package Manager) that provides access to a vast ecosystem of open-source libraries and modules for building Node.js applications.
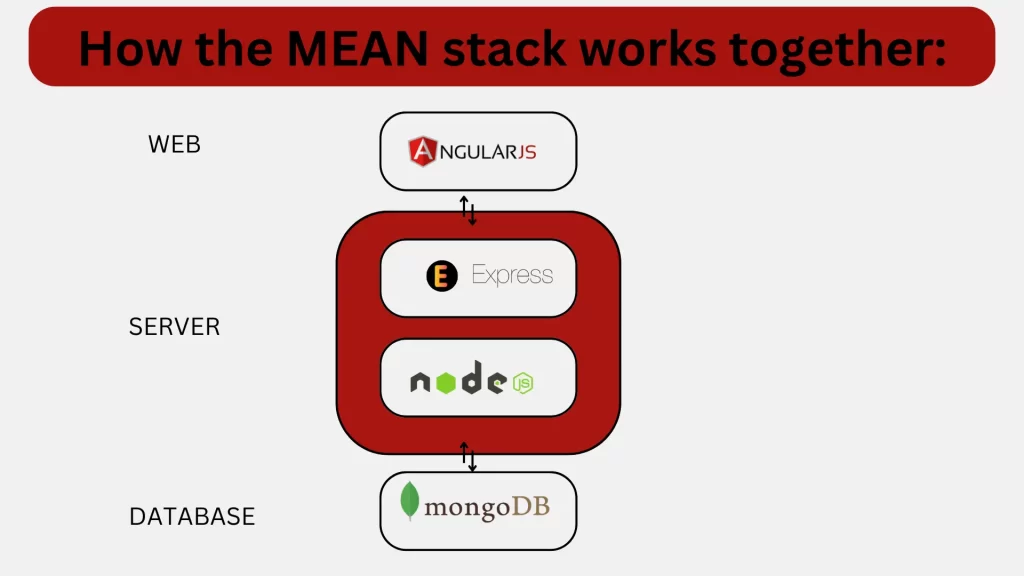
How the MEAN stack works together:
Frontend Development (Angular/AngularJS):
- Developers use Angular (or AngularJS) to create the client-side interface of the web application.
- Angular handles user interactions, UI rendering, data binding, and other front-end functionalities.
- It communicates with the backend server (built with Node.js and Express.js) to fetch or update data asynchronously via HTTP requests (e.g., RESTful APIs).
Backend Development (Node.js and Express.js):
- Node.js provides the runtime environment to execute JavaScript code on the server side.
- Express.js, as a framework built on top of Node.js, simplifies server-side development by providing routing, middleware, and other utilities.
- Developers use Express.js to create RESTful APIs that handle client requests, interact with the MongoDB database, and perform server-side operations (e.g., data validation, authentication, and business logic).

Data Storage (MongoDB):
- MongoDB is used as the database to store and manage application data.
- It stores data in a flexible, document-based format (JSON/BSON), allowing for easy scalability and schema-less data modeling.
- Node.js (via the MongoDB Node.js driver or Mongoose ORM) interacts with MongoDB to perform CRUD (Create, Read, Update, Delete) operations and manage data persistence.
Deployment:
- MEAN stack applications can be deployed to various hosting platforms, such as cloud services (e.g., AWS, Azure, Google Cloud) or dedicated servers.
- Deployment involves configuring the server environment, setting up the database (MongoDB), deploying the Node.js application (with Express.js), and configuring the frontend (Angular/AngularJS) for production.
Advantages of the MEAN stack:
The MEAN stack is a popular technology stack for building dynamic web applications. It stands for MongoDB, Express.js, Angular, and Node.js. Each component in the MEAN stack offers specific advantages, and together they provide a comprehensive solution for modern web development. Here are some of the key advantages of using the MEAN stack:
- Full-stack JavaScript: One of the most significant advantages of the MEAN stack is that it allows developers to use JavaScript for both client-side and server-side programming. This homogeneity in the programming language streamlines development, reduces context-switching overhead, and makes it easier to maintain and scale applications.
- JSON Everywhere: MEAN stack applications use JSON (JavaScript Object Notation) for data interchange between the client and the server and also for storing data in MongoDB. This consistency simplifies data handling throughout the development process, from front-end to back-end, improving overall efficiency and reducing complexity.

- Scalability and Performance: Each component of the MEAN stack is designed with scalability in mind. Node.js, for instance, is known for its non-blocking, event-driven architecture that enables handling a large number of concurrent connections efficiently. MongoDB’s horizontal scaling capabilities make it suitable for handling growing data volumes, while Angular’s client-side rendering optimizations contribute to improved performance.
- Community and Ecosystem: The MEAN stack enjoys a robust and active developer community. This means there are plenty of resources, tutorials, libraries, and frameworks available to support developers throughout the development lifecycle. The open-source nature of these technologies encourages collaboration and innovation within the community.
- Single Language for Frontend and Backend: With MEAN, developers can use JavaScript for both frontend (Angular) and backend (Node.js) development. This coherence simplifies codebase management, fosters code reuse and enhances developer productivity by reducing the need to switch between different programming languages.
- Flexibility and Modularity: MEAN stack components are designed to be modular and interchangeable, allowing developers to choose alternative technologies or frameworks that better suit their project requirements. For example, developers can opt for Angular for frontend development or use Vue.js or React.js if preferred, without disrupting the overall architecture.
- Real-time Applications: MEAN stack, particularly with Node.js and WebSocket support, excels in building real-time applications such as chat apps, collaborative tools, and live data streaming platforms. Node.js’s event-driven architecture enables handling multiple concurrent connections in real-time scenarios effectively.
- Rapid Prototyping and Development: The MEAN stack’s simplicity, coupled with tools like Angular CLI for frontend scaffolding and Express.js for backend routing, facilitates rapid prototyping and development. Developers can quickly create MVPs (Minimum Viable Products) and iterate on features, making it ideal for startups and projects with tight timelines.
Disadvantages of the MEAN stack?
- Complexity for Beginners: While each component of the MEAN stack has its learning curve, mastering all four technologies can be challenging for beginners. Developers who are new to JavaScript or full-stack development may find it overwhelming initially.
- Version Compatibility: Ensuring compatibility between different versions of MongoDB, Express.js, Angular, and Node.js can be tricky. Upgrading one component may require updates or adjustments in other parts of the stack, leading to compatibility issues.
- Limited Scalability of MongoDB: MongoDB is a NoSQL database known for its scalability. However, it may not be suitable for extremely high-scale applications compared to traditional SQL databases like PostgreSQL or MySQL. Complex queries and joins can also be challenging in MongoDB.

- Angular’s Steep Learning Curve: If you’re using AngularJS (version 1.x), it has a steep learning curve, especially for developers accustomed to simpler frameworks or libraries. Angular (versions 2 and above) introduced significant changes, making it more complex for some developers.
- SEO Challenges: Single-page applications (SPAs) built with Angular (or AngularJS) might face SEO challenges due to the initial rendering being done on the client side. Although techniques like server-side rendering (SSR) can mitigate this issue, implementing them adds complexity to the stack.
- Debugging Complexity: Debugging can be more complex in a full-stack JavaScript environment. Identifying and fixing issues that span across multiple layers (frontend, backend, and database) may require additional tools and expertise.
- Community and Support: While the MEAN stack has a large community, the support and resources may not be as extensive as some other stacks or technologies. Finding solutions to specific problems or getting timely updates may require more effort.
- Security Concerns: As with any web application, security is a crucial aspect. Developers need to pay extra attention to security practices and vulnerabilities specific to each component of the MEAN stack, such as protecting against NoSQL injection in MongoDB or securing APIs in Node.js.
- Performance: Although Node.js is known for its performance in handling concurrent requests, poorly optimized code or improper architecture can still lead to performance issues. Careful planning and optimization are necessary for achieving optimal performance in MEAN stack applications
When can the MEAN stack be used?
The MEAN stack, can be used in various scenarios depending on the requirements of a project. Here are some situations where the MEAN stack is commonly used:
- Full-Stack Web Development: The MEAN stack is popular for developing full-stack web applications, where both the frontend (client-side) and backend (server-side) are built using JavaScript-based technologies. This allows for a unified development environment and codebase.
- Real-time Applications: MEAN stack, especially with the integration of Node.js and WebSockets, is suitable for developing real-time applications such as chat applications, collaborative tools, live streaming platforms, etc., where instant data updates and communication are essential.
- Single-Page Applications (SPAs): Angular (or AngularJS) is a powerful frontend framework in the MEAN stack, making it well-suited for developing SPAs. SPAs provide a seamless user experience by loading the entire application on the initial page load and dynamically updating content as users interact with the app.

- Scalable Applications: MongoDB, a NoSQL database used in the MEAN stack, is known for its scalability and flexibility. MEAN stack applications can easily scale horizontally by adding more servers or instances, making it suitable for handling growing user bases and increasing data loads.
- JSON-Based Data Exchange: Since JSON (JavaScript Object Notation) is used as the primary data format throughout the MEAN stack (MongoDB stores data in BSON, a binary representation of JSON), it is well-suited for applications that rely heavily on JSON for data exchange between the client and server.
- Cross-Platform Development: Node.js, which powers the backend in the MEAN stack, allows developers to write JavaScript code that runs on both the server and client sides. This cross-platform capability is beneficial for building applications that need to work across different devices and platforms.
- Prototyping and MVP Development: MEAN stack is often used for rapid prototyping and developing Minimum Viable Products (MVPs) due to the speed of development offered by JavaScript-based technologies and the availability of libraries, frameworks, and tools within the MEAN ecosystem.
How secure is the MEAN stack?
The security of the MEAN stack, which stands for MongoDB, Express.js, Angular, and Node.js, depends on several factors and how they are implemented and configured. Here are some key considerations regarding the security of the MEAN stack:
MongoDB Security:
- MongoDB can be secured by enabling authentication, using strong passwords, and restricting access to specific IP addresses or networks.
- Properly configure MongoDB’s access control mechanisms, such as roles and permissions, to limit what actions users can perform.
Express.js Security:
- Use middleware such as Helmet.js to enhance security by setting various HTTP headers to protect against common web vulnerabilities like XSS (Cross-Site Scripting) and CSRF (Cross-Site Request Forgery).
- Validate and sanitize user inputs to prevent injection attacks.
Angular Security:
- Implement security best practices on the client-side, such as input validation, using secure communication protocols (e.g., HTTPS), and avoiding client-side storage of sensitive data.
- Be cautious with third-party libraries and ensure they are up-to-date and have no known vulnerabilities.
Node.js Security:
- Keep Node.js and its dependencies updated to the latest stable versions to mitigate known vulnerabilities.
- Implement secure coding practices, such as avoiding eval(), using secure authentication mechanisms (e.g., JWT tokens), and validating user inputs.
Overall Application Security:
- Use HTTPS to encrypt data in transit and prevent man-in-the-middle attacks.
- Implement secure authentication and authorization mechanisms to control access to sensitive resources.
- Regularly perform security audits, code reviews, and vulnerability assessments to identify and mitigate potential security risks.
It’s important to note that the security of any application built on the MEAN stack (or any technology stack) relies on the developers’ expertise, adherence to security best practices, timely updates, and proactive monitoring for potential vulnerabilities.
MEAN stack use cases :
The MEAN stack, which stands for MongoDB, Express.js, AngularJS (or Angular), and Node.js, is a popular technology stack for building web applications. Each component in the MEAN stack plays a specific role, and together they offer a robust platform for developing modern and scalable web applications. Here are some common use cases where the MEAN stack excels:
- Real-time Applications: MEAN stack is well-suited for developing real-time applications such as chat applications, collaboration tools, or live streaming platforms. Node.js, with its event-driven architecture and non-blocking I/O operations, allows for handling multiple concurrent connections efficiently, making it ideal for real-time applications.
- Single Page Applications (SPAs): MEAN stack is often used to build SPAs where the entire application runs on a single web page. AngularJS (or Angular) provides a powerful front-end framework for creating dynamic and interactive user interfaces, while Express.js handles the server-side logic, and Node.js powers the backend.
- Data-Driven Applications: MongoDB, a NoSQL database used in the MEAN stack, is particularly well-suited for data-driven applications. It offers flexibility in schema design, scalability, and performance for handling large volumes of structured or semi-structured data. This makes it a good choice for applications dealing with user-generated content, analytics, or IoT data.
- RESTful APIs: MEAN stack is commonly used for building RESTful APIs to serve data and functionality to client applications. Express.js provides a robust framework for creating RESTful endpoints, while MongoDB stores and retrieves data in JSON-like format, which aligns well with RESTful principles.
- Cloud-Native Applications: The MEAN stack’s components are often used in cloud-native application development. Node.js, being lightweight and scalable, is well-suited for microservices architecture deployed in cloud environments. MongoDB’s horizontal scalability and support for sharding make it a good fit for cloud-based applications requiring high availability and scalability.
- Cross-Platform Applications: MEAN stack allows developers to build cross-platform applications that can run on multiple devices and platforms. AngularJS/Angular provides a responsive and adaptive UI, while Node.js enables backend services that can be accessed from various devices, making it suitable for building web and mobile applications.
- Prototyping and MVP Development: The MEAN stack is often used for rapid prototyping and Minimum Viable Product (MVP) development. Its combination of JavaScript-based technologies allows for faster development cycles, code reusability, and ease of deployment, making it a popular choice for startups and small teams looking to iterate quickly and bring their ideas to market.
Overall, the MEAN stack’s versatility, scalability, and developer-friendly ecosystem make it a compelling choice for a wide range of web application development projects.
MEAN Stack Technology for Creative Innovative Solutions
- Advanced Web Development: MEAN stack development allows for advanced web development due to its use of modern technologies like Angular for frontend development and Node.js for backend development. This enables the creation of highly interactive and dynamic web applications.
- Cloud-native Interfaces: MEAN stack applications are well-suited for cloud deployment. The combination of MongoDB, Express.js, Angular, and Node.js facilitates building cloud-native interfaces that can easily scale and adapt to changing demands.
- Optimized Flexibility: MEAN stack provides optimized flexibility as developers can leverage JavaScript across the entire development stack. This unified language helps in seamless communication between frontend and backend components, leading to faster development and easier maintenance.
- Code Inoperability: MEAN stack promotes code interoperability, meaning that developers can reuse code components across different layers of the application. This reduces redundancy, improves code consistency, and streamlines the development process.
- Open Source Framework: All components of the MEAN stack (MongoDB, Express.js, Angular, and Node.js) are open-source, which means they are freely available and supported by a large community of developers. This fosters innovation, collaboration, and continuous improvement within the development ecosystem.
- Extreme Reusability: MEAN stack emphasizes extreme reusability of code modules and components. This allows developers to efficiently reuse existing code snippets, libraries, and frameworks, saving time and effort in building new features and functionalities.
- Ease of Sharing: MEAN stack applications are designed for ease of sharing and collaboration. With a modular and component-based architecture, developers can easily share code, collaborate on projects, and integrate third-party libraries and tools to enhance application capabilities.
Startbit IT Solution Mean Stack Development Services Company that provides solutions
Startbit IT Solutions is a prominent company specializing in Mean Stack development services, offering comprehensive solutions for various technological needs. Our team of highly skilled professionals is dedicated to delivering top-notch Mean Stack development services that cater to the diverse requirements of our clients.
At Startbit IT Solutions, we excel in leveraging the power of Mean Stack, which comprises MongoDB, Express.js, AngularJS, and Node.js, to create robust and scalable applications. Our Mean Stack development services encompass the following areas:
- Custom Application Development: We develop tailored Mean Stack applications that align with your specific business objectives and requirements. Our experts ensure that the applications are user-friendly, scalable, and secure.
- Mean Stack Web Development: We specialize in building dynamic and interactive web applications using Mean Stack technologies. From simple websites to complex web portals, we have the expertise to deliver exceptional Mean Stack web development solutions.
- Mean Stack API Development: Our team is proficient in developing APIs (Application Programming Interfaces) using Mean Stack, enabling seamless integration between different software components and systems.
- Mean Stack Migration Services: If you are looking to migrate your existing applications to Mean Stack or upgrade to newer versions, we provide efficient and reliable migration services with minimal disruption to your business operations.
- Mean Stack Consulting: We offer expert consulting services to help you plan, strategize, and optimize Mean Stack development projects. Our consultants provide valuable insights and recommendations to maximize the potential of Mean Stack technologies.
- Mean Stack Support and Maintenance: Beyond development, we provide ongoing support and maintenance services to ensure that your Mean Stack applications remain secure, up-to-date, and perform optimally at all times.
Why Choose Startbit IT Solutions for Mean Stack Development:
- Expertise: Our team comprises experienced Mean Stack developers who stay updated with the latest trends and best practices in Mean Stack development.
- Customized Solutions: We understand that every business is unique, and we tailor our Mean Stack development services to meet your specific needs and objectives.
- Quality Assurance: We follow rigorous testing procedures to ensure that our Mean Stack applications are bug-free, reliable, and deliver a seamless user experience.
- Timely Delivery: We are committed to delivering projects within the stipulated timelines without compromising on quality.
- Cost-effective: Our Mean Stack development services are competitively priced, offering excellent value for your investment.
Partner with Startbit IT Solutions for cutting-edge Mean Stack development services that drive innovation and success for your business.

