Ecommerce is a platform and it always changes according to the demanding needs. E-commerce needs tools to run an online store. Shopify is a platform for businesses to run online. Shopify stores keep getting updated and evolving day by day according to the need. This provides flexibility to both the developer and the store owner.
Shopify uses new tools Hydrogen and Oxygen that are designed to help create a “headless Shopify store.” But what does that really mean, and why should you care? This article explains the headless Shopify store and how Hydrogen and Oxygen are making it easier and more efficient to create and manage online stores.
What is a Headless Shopify Store?
A normal Shopify store is where customers see the website on the front end. And their database (products, integrations, checkout, orders) is stored on the backend. And both the front and backend are connected.

But headless Shopify is different, the front part is connected to the storefront API. The API is connected to the backend. Both fronted and backend are free with the help of the storefront API. Now the fronted part changes easily without affecting the backend. This gives developers more freedom to create unique, fast, and dynamic websites.
The benefits of using headless Shopify are pretty clear. Use modern tools like React, Angular or Vue.js to build a high-speed storefront. Design your eCommerce store with no impact on the backend.
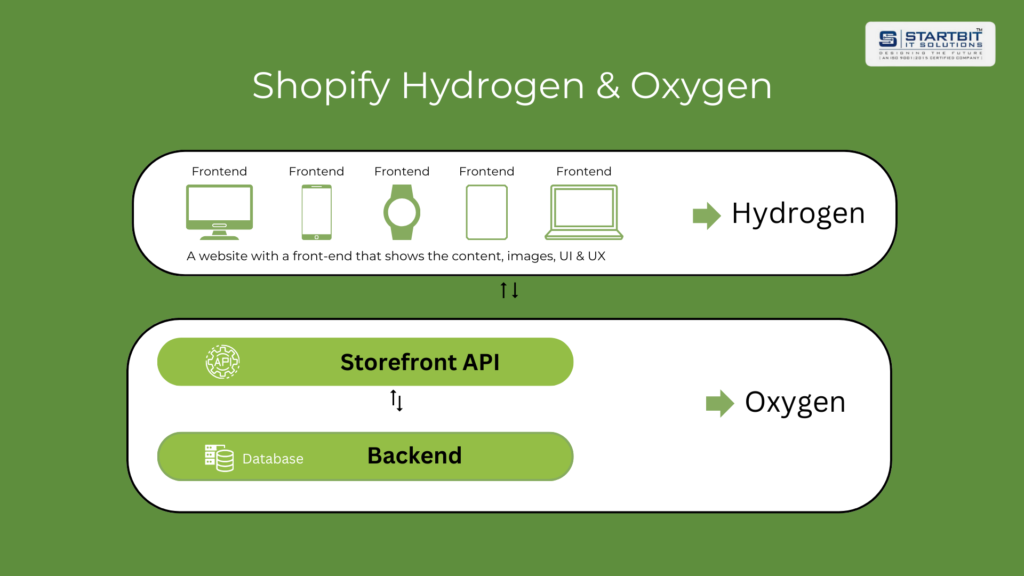
What is Shopify Hydrogen & Oxygen?
E-commerce is always changing, and so are the ways we build and manage online stores. Shopify Hydrogen and Shopify Oxygen are tools from Shopify that are designed for building advanced e-commerce stores using a method called headless commerce.
Hydrogen is a tool for building the visual parts of your store using React, a popular coding language. Oxygen is the platform that hosts your store, ensuring it runs smoothly and quickly for customers around the world.

With headless e-commerce, the front end (what customers see) is separated from the back end (how the store works). This setup makes your store faster, gives you more control over how it looks and functions, and lets you choose the best tools for the job. Together, Hydrogen and Oxygen allow you to build a unique, high-performing online store with Shopify’s powerful backend and a flexible, custom front end.
What is Shopify Hydrogen?
Shopify Hydrogen is a React-based framework designed for building custom storefronts. It is designed to give developers what they need to build fast, responsive, and engaging e-commerce experiences. Unlike traditional storefronts, which are often limited by templates and predefined structures, Hydrogen allows for complete creative freedom. This flexibility enables brands to create a shopping experience that is not only unique but also highly optimized for performance.
Key Features of Shopify Hydrogen:
- Customizable Components: Hydrogen comes with a set of pre-built components that can be easily customized to match your brand’s identity.
- Server-Side Rendering (SSR): Hydrogen supports server-side rendering, ensuring faster load times and improved SEO performance.
- Integration with Shopify API: The framework is deeply integrated with Shopify’s API, allowing for seamless data fetching and real-time updates.
- React-Based: Being built on React, Hydrogen benefits from a vast ecosystem of tools and libraries, making it easier for developers to build and maintain storefronts.
Hydrogen: The Frontend Framework
Hydrogen is Shopify’s custom-built React-based tool framework designed specifically for building headless storefronts.
Shopify developed Hydrogen to give developers the tools they need to build highly customizable and performance e-commerce experiences at high speed.
With the help of Hydrogen, the front end can be designed without affecting the back end. And it is easy to create frontends for different devices.
One of the key features of Hydrogen is its server-side rendering (SSR). SSR helps boost page rendering on the server before they are sent to the user’s browser.
Hydrogen also uses incremental static regeneration (ISR), which allows updating parts of a website at a time without reloading the entire page.
Many websites are working on front-end frameworks like next.js or Gatsby. But Hydrogen framework is different, it works on React base but it is built just for Shopify. This feature will help to make customization easier for e-commerce use, providing seamless integration with the development framework developed by the developer.
What is Shopify Oxygen?
Hydrogen focuses on building the storefront, and Shopify Oxygen is the platform that hosts it. Oxygen is a robust, globally distributed hosting solution designed specifically for Hydrogen-powered storefronts. It ensures your custom storefront runs smoothly, scales easily, and delivers content quickly to customers around the world.
Key Features of Shopify Oxygen:
- Global Infrastructure: Oxygen leverages Shopify’s global infrastructure to provide low-latency content delivery, ensuring a fast shopping experience for users regardless of their location.
- Seamless Deployment: Oxygen makes it easy to deploy your Hydrogen storefront with just a few clicks, simplifying the development process.
- Automatic Scaling: Oxygen automatically scales your storefront based on traffic demands, so you don’t have to worry about downtime during high-traffic periods.
- Built-In Security: Oxygen provides robust security features, protecting your storefront from common web threats.
Oxygen: Shopify’s Hosting Platform for Hydrogen
Build a storefront with the help of Hydrogen tools. Oxygen is a Shopify hosting platform designed to deploy and manage Hydrogen-powered stores. Hydrogen easily integrates with Oxygen. Oxygen provides performance, security, and scalability to the store. Using Oxygen, developers can deploy their Hydrogen-based stores with just a few clicks
Oxygen’s main key feature is the managing site is easy and faster. It supports continuous deployment, which means it automatically updates without manual intervention. it comes with built-in SSL certification. with the help of the SSL store will be secure.
Why Use Hydrogen and Oxygen for Your Shopify Store?
Using Hydrogen and Oxygen for your Shopify store offers several compelling benefits. First, it offers flexibility and customization options, creating unique user experiences that stand out. This is especially beneficial for brands that want to provide highly interactive and rich user experiences that traditional Shopify themes cannot support.
Another key benefit is performance. With the help of Hydrogen’s server-side rendering and Oxygen’s optimized hosting, stores can achieve faster load times. Seamless integration with Shopify’s ecosystem means you can take full advantage of Shopify’s robust backend features while enjoying the freedom of a headless architecture.

Several companies are already successfully using hydrogen and oxygen in their stores, which shows the potential. For example, a great fashion retailer can use hydrogen to create a visually immersive shopping experience that highlights the in-store atmosphere, while oxygen ensures that the site performs flawlessly and runs smoothly and fast, even during peak traffic periods.
Setting Up a Headless Shopify Store with Hydrogen:
Ready to dive into the world of headless commerce with Shopify? Here’s a basic guide to getting started with Hydrogen.
First, you’ll need to ensure that your development environment is set up correctly. This includes having Node.js and npm (Node Package Manager) installed on your computer. You’ll also need a Shopify store and some basic knowledge of React, as Hydrogen is built on top of it.
To start, you can create a new Hydrogen app by running the following command in your terminal:
bash
Copy code
npx create-hydrogen-app@latest
This command will set up a new Hydrogen project with all the necessary dependencies. Once your app is created, you can connect it to your Shopify store by configuring the shopify.config.js file with your store’s details, such as the store domain and access token.
From here, you can start customizing your store’s frontend using Hydrogen’s pre-built components and hooks. You can fetch product data, create custom layouts, and add interactive elements that enhance the shopping experience.
Deploying Your Store on Oxygen:
After building your store with Hydrogen, the next step is deploying it on Oxygen. Oxygen makes this process straightforward. First, you’ll need to set up an Oxygen project within your Shopify admin. This involves linking your Hydrogen app to Oxygen and configuring deployment settings.
Once your project is set up, deploying your store is as simple as pushing your code to a GitHub repository linked to Oxygen. Oxygen will automatically build and deploy your app whenever you push changes to the main branch, ensuring your store is always up-to-date.
Best practices for a smooth deployment include thoroughly testing your store in a staging environment, optimizing images and assets for fast load times, and regularly monitoring performance metrics using tools like Google Lighthouse.
Customizing Your Headless Store:
Customizing your headless e-commerce store gives you the freedom to design a unique shopping experience. You can choose your frontend framework, like React, to create a custom look for your store. Without template restrictions, you can design every detail, from the layout to how products are shown. You can also easily add third-party tools, ensure your store loads quickly, and optimize it for different devices. Using APIs lets you connect and display data flexibly, and as your business grows, you can scale your store without any hassle.

Conclusion:
Headless commerce is changing the way online stores are built, and Shopify’s Hydrogen and Oxygen are leading the way. Hydrogen lets you create a custom, fast storefront using React, while Oxygen handles the hosting, making sure your store runs smoothly and scales effortlessly.
If you’re looking to build or enhance your Shopify store, Startbit IT Solutions can help you make the most of these powerful tools. We can guide you through setting up and customizing your store to ensure it performs well and meets your unique needs.
Ready to get started? Contact Startbit IT Solutions today to transform your Shopify store!


